在服务器部署jekyll网站并利用Webhooks同步
2020-07-10 Jay Saligia 28 mins 喝杯咖啡吧
在服务器部署jekyll网站并利用Webhooks同步
写在前面
之前用的Github的Github page来存放个人博客,有一些不方便的地方:
- 尽管利用了cloudflare加速,访问Github page仍然较慢(毕竟服务器在境外)
- Github page不支持所有jekyll插件(只支持其在白名单中的)
- Github page的repository一定要设为public才行,不希望博客原始内容被直接阅读
正好手头有一个阿里云的服务器和万网的域名,于是决定将个人博客的网站配置到服务器上,并利用Github的Webhooks功能“优雅”地进行同步(仍将Github作为存储博客内容的仓库,不同的是可以此时设置为private,在接收到push操作后给服务器发送post请求,服务器自动拉取仓库最新版本并进行部署)。
部署博客
搭建博客
在之前的文章里有如何利用jekyll构建网站的具体步骤 点这里查看
!记得要将GitHub上博客仓库pull到服务器之上,可以用如下方案设置为记住密码
执行命令
git config --global credential.helper store
DNS和网关设置(阿里云)
如果不想通过服务器地址访问网站,则需要一个注册了的域名(我直接在阿里云注册备案的,主要是填资料和等待,前后几天就可以搞定了),以下的配置教程也基于阿里云平台。
DNS设置
如果在服务器和域名都是在阿里云旗下的,那应该默认就是阿里云的域名解析。
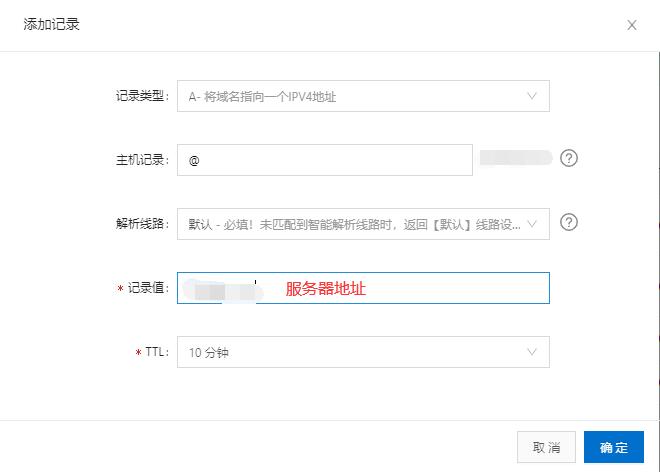
配置域名解析记录
找到域名解析的界面

选择解析设置,添加两条解析记录,使得网站的域名得以解析到服务器地址


在国内,使用阿里云自己的解析就够了。
网络安全组设置
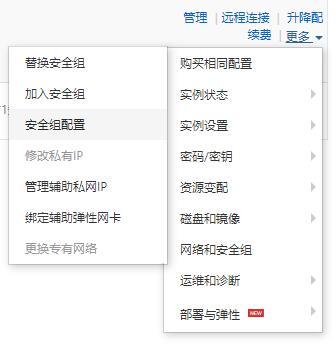
!!!阿里云的服务器默认的端口都是关闭的,因此需要先对服务器配置安全组,使得端口可以正常访问,打开服务器操作页面,选择更多下的网络和安全组下的安全组配置。

选择配置规则

在入方向添加两个端口80和443(443端口为下面开启https服务准备),配置成功结果如下:

使用https协议
到这里如果只需要使用http协议,那么配置下服务器nginx就可以了。但是使用http协议有很多问题,一个直观的问题就是浏览器可能会显示“该网站不安全巴拉巴拉的”,影响视觉效果,因此可以申请一个SSL证书来使得自己的网站可以用https协议访问。
申请SSL证书
为了使得自己的网站可以使用https协议,首先需要申请ssl证书,阿里云也申请免费的ssl证书,这里没有用阿里云申请,在Freessl网站申请证书。
输入自己的网站域名,点击Create a free SSL certificate:

输入自己的邮箱:

如果没有KeyManager,安装一下。

按照它的教程,打开KeyManager,看到CSR生成成功,在浏览器点击继续。

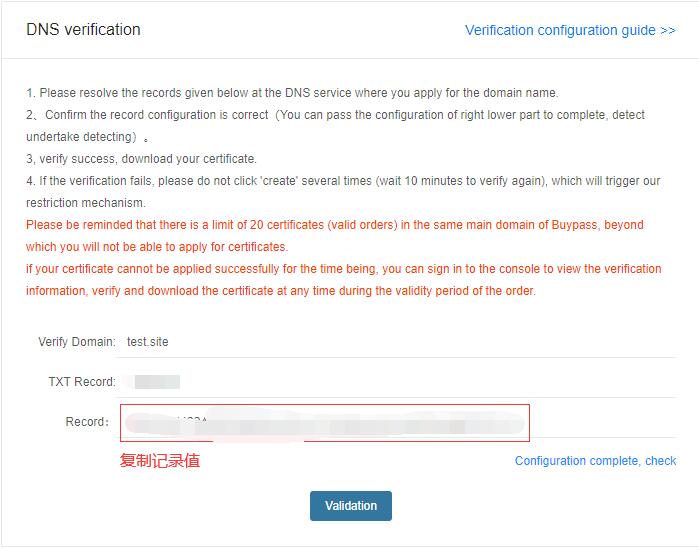
接下来进行验证步骤,在阿里云里面要新添一条解析记录,先从网站复制记录值:

打开阿里云的云解析DNS,在自己的域名下添加TXT类型的记录,结果如下:

之后在Freessl上点击验证Validation,验证完成之后,可以在KeyManager看到已颁发的字样。

在KeyManager中选择导出证书,选nginx。

导出压缩包,得到两个文件,把这两个文件上传到服务器,在下面的配置中将用到。

nginx配置https
利用远程登陆工具打开服务器(putty等),安装nginx(示例为ubuntu,不同操作系统安装方式有所不同)
sudo apt-get install nginx
接着配置nginx服务器信息,配置nginx.config文件
vi /etc/nginx/nginx.conf
配置信息如下,根据自己的配置调整(!仔细看注释部分)
user root;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
#https的设置
server{
listen 443;
server_name www.xxx.com xxx.com; #你的域名
ssl on;
ssl_certificate xxx.crt; #证书crt文件的位置
ssl_certificate_key xxx.key; #证书key文件的位置
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
root /root/xxx/_site; #网站生成的静态页面位置
index index.html index.htm; #网站主页
}
location /Webhook{
proxy_pass http://127.0.0.1:8001;#该端口为内部转发端口,‘/Webhook’为自己定义的Github Webhooks服务请求路径
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
#http的设置
server{
listen 80;
server_name www.xxx.com xxx.com; #你的域名
rewrite ^(.*)$ https://www.xxx.com$1 permanent;#将http访问的转到https,l填写网站域名
}
include /etc/nginx/conf.d/*.conf;
}
配置完成之后,测试配置
nginx -t
看到successful字样就成功了,随后启动nginx
/etc/init.d/nginx start
此时,就可以通过https协议访问网站了。
服务器安装ruby
这里推荐使用rvm的方式来安装和管理ruby
安装rvm
安装GPG来验证公钥
sudo apt install gnupg2
验证公钥
gpg2 --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDB
下载sh安装文件
curl -sSL https://get.rvm.io -o rvm.sh
安装rvm
cat rvm.sh | bash -s stable
启动rvm
source ~/.bashrc
安装ruby
笔者安装的2.7.0版本的ruby
rvm install 2.7.0
与仓库同步
现在可以在服务器博客目录下运行如下命令来生成网站:
jekyll server
但不可能每次都手动在服务器进行本地博客的同步,这样既浪费时间也不“优雅”,因此可以借用Github作为存储仓库,部署Webhooks自动同步博客。
利用flask框架执行脚本
这里用一个轻量级的框架flask来接受服务器同步信息并执行相应的脚本操作。
先编写一个脚本来执行拉取git仓库和重新运行jekyll服务器的功能(之后利用flask应用来自动执行该脚本),假设脚本名字为jekyll_rebuild.sh,内容如下:
#!/bin/bash
#xxx为自己的博客目录
echo "Pulling latest version from Git"
cd /xxx && git pull
echo "Building Jekyll Site";
cd /xxx && jekyll build
echo "Jekyll Site Built";
先通过pip安装flask(!安装的python版本一定要高于3.0,可以使用虚拟环境安装):
pip3 install flask
此时使用的是nginx作为博客的代理服务器,因此不能直接运行flask,这里使用gunicorn来搭配flask使用,使得flask应用可以在nginx作为代理服务器的情况下使用。安装gunicorn
pip3 install gunicorn
新建一个python文件来编写flask应用,假设为githook.py,输入内容如下(假设Webhooks地址设为‘/Webhook’,在Github设置中会用到):
from flask import Flask
import subprocess
import os
app = Flask(__name__)
@app.route('/Webhook', methods=['POST']) #此处'/Webhook'为自己指定的Webhooks请求的地址
def autobuildjekyll():
script_path = "jekyll_rebuild.sh" # 要执行的脚本的目录
subprocess.call([os.path.expanduser(script_path)])
return "Success"
if __name__ == "__main__":
app.run()
在python文件相同目录下运行gunicorn,这样服务器端的配置已经全部完成了
gunicorn -b 127.0.0.1:8001 githook:app
!此处不要用管理员模式运行(sudo),有可能在运行sh脚本时会发生command not found错误,具体原因还待探究
Webhooks设置
最后,只需要在Github上开启Webhooks服务就行了。!如果之前用的GitHub Page服务的别忘了取消之前在GitHub上的网站设置
打开GitHub上存储博客内容的Repository,找到Settings下的Webhooks,选择Add webhook。

填写需要post到的地址(例如之前示例设置的webhook),点击Add webhook生成服务。

每当向GitHub发起一次push请求,GIthub就会自动触发一次post请求给服务器,服务器接收到这个请求就会自动执行部署代码,如果Github的post请求成功,会显示如下的情形:

现在,所有的工作已经完成了,可以舒服的写博客了。
![]()
参考链接
Automated Deployment of Jekyll Blog with Git Webhookss and Flask
