利用github pages + jekyll建立自己的网站
2019-11-17 Jay Saligia 9 mins 卓尔体育场
利用 GitHub Pages + jekyll 建立自己的网站
update:2019.11.17 将1,2点基本写完
这是我第一篇正儿八经(东抄抄西抄抄)的技术相关的文章,其实做这个个人博客的网站没花多长时间,只要会用GitHub和懂一点html和css基本的语法(如果你想做的好看的话),我把我制作网站的过程记录下来,也顺便做一个教程。
整个过程分为两个步骤:
- 在GitHub上使用GitHub Pages
- 使用jekyll模板制作网站并根据自己需要修改
- 一些建议
第一步
打开自己的github主页,新建一个respository,点击下面那个绿绿的New

输入repo的名字,建议采取自己的username.github.io格式,点红色框的地方创建(我这里是已经创建过,所以报错),不要选Private!

在等待创建完成后,点击红色框的Settings

找到GitHub Pages,点击红色框的Choose a theme,进入主题选择页面

可以随意选一个觉得好看的,因为这里只是准备步骤,GitHub官方的主题比较少,后面我们还可以换主题

到这里第一步的设置就结束了,已经得到一个可以用的网站了,可以通过访问之前设置的名称来访问。
第二步
开始安装jkell框架
先到ruby installer官网下载安装包ruby installer,下载最新的就行了(下载可能会很慢)

下载完成后一路按照它的要求一路点下去就安装完了
然后安装RubyGems,也到官网下载RubyGems,下载ZIP格式的就可以了,下载完成后解压到任意喜欢的目录。

在解压后的目录按住shift的同时鼠标右击在此处打开PowerShell(也可以使用任意喜欢的terminal)
在PowerShell中执行
ruby setup.rb
等待gem安装完成,下面通过gem安装jekyll
TIPS:建议安装jekyll前先对gem换源(由于众所周知的原因,官方源很慢)
换源方法
输入 gem source -l 查看当前源
输入gem source -r <源地址>删除原来的源(如果在国内上网,建议可以直接把原来的官方源删除)
输入gem sources --add https://gems.ruby-china.com添加国内的源(这里是sources)
开始安装jekyll
输入gem install jekyll
等待安装完成,下面可以到jekyll官网找一个喜欢的主题,点击Demo可以预览,点击Download下载下来

先熟悉下jekyll目录结构:
_data 动态设置的地方
_includes 网页固定位置的模板设置(header,footer等)
_layouts 布局设置
_posts 存放博客文章的地方
_site 存放生成后静态网站的地方
assets 存放资源文件(js,图片等)
pages 网站中不同网页的模板设置
index.html 网站首页
404.html 网站网页404时显示的页面
其中很多都不需要去管它干嘛的,只要记住将文章放在_post中,基本设置是两个文件来设置,分别是_config.yml和_data/settings.yml,想要自己的网站更有个性化可以自行调整布局方案,可以去查看jekyll官方文档,关于里面内容的设置 有空回头我写一下具体有哪些属性
下面现在本地生成可以访问的网站
和之前一样我们要换源,编辑Gemfile文件,在最前面加上source "https://gems.ruby-china.com"
输入 bundle,开始自动下载依赖文件
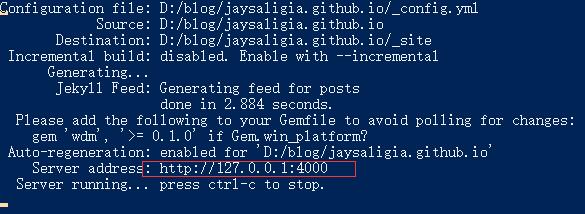
等待下载完成后,输入 bundle exec jekyll server 运行本地服务器
没有出现问题的话,显示该界面,在浏览器中输入红框中的地址,即可本地访问了。

下面将自己的本地文件部署到GitHub上就可以在网页中访问了
一些建议
TODO:
介绍jekyll中可以设置的内容
将自己的网站地址映射到GitHub的地址
利用cdn对网站加速
